Introduction
"In this comprehensive guide, we'll delve into HTML fundamentals, unraveling its intricacies, and exploring its role in modern web development."
HTML: The Foundation of Web Content
HTML is the primary markup language used to create web pages. It employs a system of tags to define the structure and content of a web document. These tags tell web browsers how to display the page and play a crucial role in SEO by conveying the semantic meaning of content to search engines.
The Anatomy of an HTML Tag
At the heart of HTML are tags. Tags are enclosed in angle brackets, and they come in pairs: an opening tag and a closing tag. The opening tag signifies the start of an element, while the closing tag indicates its end. For example, <p> is an opening tag for a paragraph, and </p> is its corresponding closing tag.
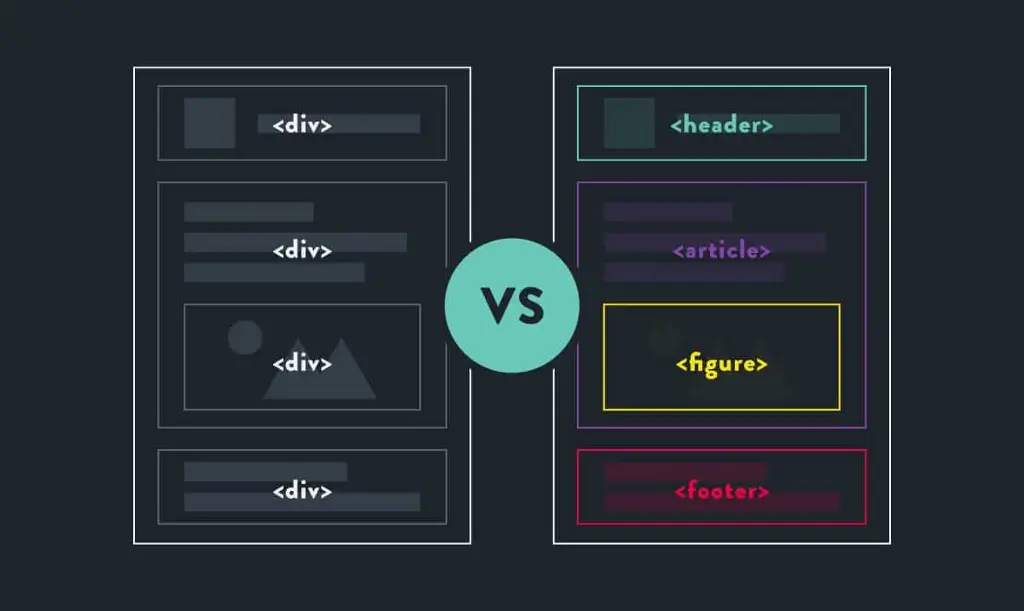
Semantic HTML fundamentals: Enhancing Accessibility and SEO
Catchphrase: "Semantic HTML: Elevating User Experience and SEO"Semantic HTML fundamentals refers to using tags that convey the meaning of the content they enclose. For example, using <header> for the header of a webpage or <nav> for navigation menus. This not only improves the accessibility of your site but also aids search engines in understanding your content, potentially boosting your SEO rankings.
 Semantic HTML[/caption]
Semantic HTML[/caption]
HTML fundamentals Elements for Content Structure
Catchphrase: "HTML Elements: Organizing Web Content"
HTML offers a plethora of elements to structure content, from headings (<h1> to <h6>) for titles to lists (<ul>, <ol>, <li>) for organizing information. Properly structuring content not only improves readability but also contributes to SEO by highlighting important information.
Hyperlinks: Connecting the Digital Dots
Hyperlinks, created using the <a> element, allow users to navigate between web pages. Properly formatting links and using meaningful anchor text is not only user-friendly but also important for SEO. Search engines follow links to discover new content.
Images and Multimedia: Enhancing Engagement
HTML isn't limited to text. You can embed images and multimedia using elements like <img>, <video>, and <audio>. Optimizing images with alt text improves SEO by providing context for search engines, and it enhances accessibility.
Forms and User Interaction
Catchphrase: "Forms in HTML: Capturing User Data"
HTML forms, created with elements like <form>, <input>, and <textarea>, enable user interaction. Understanding how to build and validate forms is essential for web developers. Form data can also be sent to a server for processing, a vital part of many web applications.
CSS and HTML: A Perfect Pair
Catchphrase: "CSS and HTML: Designing the Web"
HTML structures content, while CSS (Cascading Style Sheets) styles it. The combination of HTML and CSS is the backbone of web design. When using CSS, you can control layout, colors, typography, and responsiveness, enhancing both user experience and SEO.
[caption id="attachment_400" align="aligncenter" width="800"] CSS[/caption]
CSS[/caption]
SEO and HTML fundamentals: The Connection
Catchphrase: "SEO and HTML: Navigating the Digital Landscape"
HTML plays a pivotal role in SEO. It helps search engines understand the content and structure of your site. Key SEO elements to focus on include title tags, meta descriptions, header tags, and schema markup.
The Future of HTML fundamentals: HTML5
HTML is continually evolving, and HTML5 is the latest version. It introduces new elements, attributes, and multimedia features. Staying updated with HTML5 ensures your web development skills remain relevant in the ever-changing digital landscape.
Conclusion: Your HTML Journey Begins
As you've seen, HTML fundamentals is the cornerstone of web development and an integral part of SEO. It structures web content, enhances user experience, and improves search engine visibility. This article has been your gateway to HTML, but there's much more to explore in the world of web development. Continue your journey by checking out our main post, "Mastering Web Development: 10 Essential Concepts for Success." Here, you'll find in-depth information on HTML and other critical web development topics. Dive in, and let your HTML journey begin!
Read More: Mastering Web Development: 10 Essential Concepts for Success
